Assets and Snippets are useful items
Assets
Assets are pre-created bits of complete code that you can drop into your website. You do not have control over how they look or function. These can be photo galleries, forms, video or anything that cen be rendered on a website.
The point of an asset is to create a central item that can be used in many places. It keeps consistency and can be updated once and that change can populate to all pages where that asset resides.
Example - Embedded Events Calendar
Snippets
There are two types of snippets: Pre-Formatted HTML and Table Transformations. Each type has benefits and drawbacks.
Pre-formatted HTML
These are just bits of code that will show up as text in your editing area. They have already been styled, all you have to do is change the text to what you want it to say.
Example - 2-Column Link List
Table Transformations
These appear as tables, and you fill in certain cells with you information and when published, they turn into formatted text. These are less flexible than Pre-formatted HTML, but can help you do more complex things.
Example - Card

Student Handbook
Everything you will need to know is right here.
Using Assets and Snippets
 To use Assets or Snippets, select the appropriate button from the toolbar. The left
one that looks like a puzzle piece is the Snippet button, the one with the two arrows
is the Asset button.
To use Assets or Snippets, select the appropriate button from the toolbar. The left
one that looks like a puzzle piece is the Snippet button, the one with the two arrows
is the Asset button.
![]() Each button will bring up a list of either Assets or Snippets.
Each button will bring up a list of either Assets or Snippets.
Adding Snippets
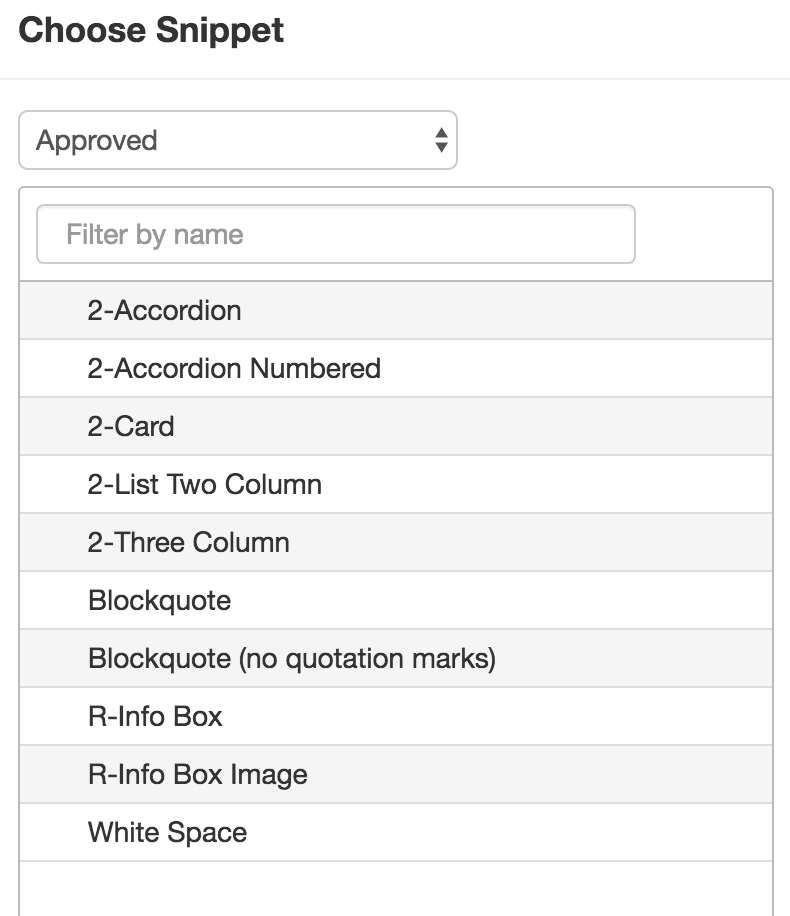
For Snippets, select Approved in the Categories dropdown. There are only a few that will work with your page templates. A 2 at the beginning of the snippet name means that it should be used on pages with two columns of space or more (not the 3-column layout). An R at the beginning of the name means that it should be used in the right (promo) bar. If there is nothing in front of it you can use it anywhere. Please do not use the snippets from other categories, as they will most likely not work well in your page.
Adding Assets
Assets are only for advanced users. There will probably be a training on creating assets in the future. Assets come in one of five formats:
-
Web Content
This is just content created in a WYSIWYG editor like you would on a page. -
Plain Text
This is great for when you have a data point that is on multiple pages, but needs updating periodically. -
Source Code
This is HTML code -
Image Gallery
A collection of images for you to display on your site -
Form
A way to collect information from visitors. Data can be emailed or added to a database
Please consult with the WebTeam if you think you want to create an asset.








